
HTML 标签会告诉浏览器如何显示标签中包含的信息,但不会提供有关该文本字符串含义的任何信息,比如
Avatar
告诉浏览器以标题 1 格式显示文本字符串“Avatar”,但这个 Avatar 是指那个知名的 3D 电影还是另一个事物呢?——这会使搜索引擎变得难以智能地向用户显示相关内容。
Schema.org 提供了一组共享词汇,网站管理员可以使用这些词汇以及Microdata、RDFa或 JSON-LD格式,以主要搜索引擎(Google、Bing、Yandex 和 Yahoo!)可以理解的方式标记他们的页面,成为一种搜索引擎优化技术。
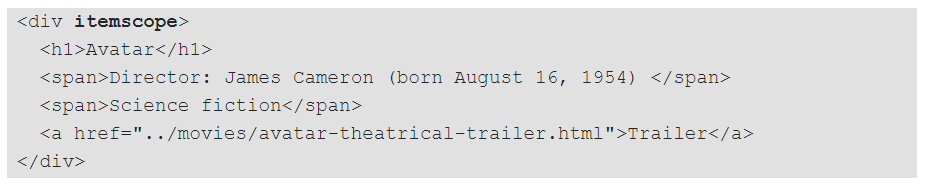
官方举了一个例子,以下是常规 HTML 代码:
<div>
<h1>头像</h1>
<span>导演:James Cameron(1954 年 8 月 16 日出生)</span>
<span>科幻</span>
<a href="../movies/avatar-theatrical-trailer.html">预告片</a>
</div>
使用 Microdata格式 添加 Schema.org 属性与值后的代码:
<div itemscope itemtype ="https://schema.org/Movie">
<h1 itemprop="name">头像</h1>
<div itemprop="director" itemscope itemtype="https://schema.org/Person" >
导演:<span itemprop="name">James Cameron</span>(出生于 <span itemprop="birthDate" > 1954 年 8 月 16 日</span>)
</div>
<span itemprop="genre">科幻</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">预告片</a>
</div>
尽管使用 Schema.org 具有优势,但截至 2016 年的采用率仍然有限。(via)
👍

楼主残忍的关闭了评论